1. General appearance of forum pages - /panel/?a=tmpl;m=8;t=1
2. Atrodam $BODY$, pirms kura ievietojam šo kodu:
Code
<div style="border:1px solid #000;padding:3px;margin:5px;background:#FFF;height:190px;">$CHAT_BOX$</div>
3. Dodamies uz Tag Board - appearance of entries - /panel/?a=tmpl;m=17;t=1
4. Aizstājam visu ar šo kodu:
Code
<meta http-equiv="refresh" content="15">
<style>
.sb_avatar{background:#FFF;border:1px solid #000;padding:1px;}
.sb_title{font-size:12px;font-family:Verdana;}
</style>
<table style="border-bottom:1px dashed #6E6E6E;background:<?if($PARITY$='1')?>#F2F2F2<?else?>#E6E6E6<?endif?>" width="100%">
<tr>
<td width="1%">
<img src="<?if($AVATAR_URL$)?>$AVATAR_URL$<?else?>http://buzz.ucoz.lv/citasbildes/noava-minibZ.png<?endif?>" border="0" width="25" height="25" class="sb_avatar">
</td>
<td width="98%" class="sb_title">
<a href="$PROFILE_URL$">$USERNAME$</a><BR>$MESSAGE$
</td>
<td width="1%" style="padding-right:5px;font-size:12px;font-family:Verdana;">
$TIME$
</td>
</tr>
</table>
5. Tālāk tur pat atrodam form for adding new messages - /panel/?a=tmpl;m=17;t=2
6. Un atkal visu aizstājam ar šo kodu:
Code
<style>
.err{margin:3px;background:#F6CECE;border:1px solid #F5A9A9;padding:5px;}
</style>
<div style="width:20%;float:right;padding:10px 20px 10px 20px;">
<?if($GROUP_ID$='4')?><a href="$MSGCTRL_URI$"><color=green><b>Moderatoru panelis</b></color></a><?else?><?endif?>
<?if($USER_LOGGED_IN$)?>
$FLD_MESSAGE$
$SUBMIT$
<?else?>
<a href="$LOGIN_LINK$"><div class='err'>Lai čatā pievienotu ierakstu, nepieciešama autorizācija</div></a>
<?endif?>
</div>
<script>
// textarea
$("#mchatMsgF").css("height","120px");
// messages
$("#mchatIfm2").css("width","75%");
$("#mchatIfm2").css("height","190px");
$("#mchatIfm2").css("float","left");
// button
$('#mchatBtn').attr('value', 'Ierakstīt');
$('#mchatBtn').css('width', '150px');
$("#mchatBtn").css("position","relative");
$("#mchatBtn").css("left","15px");
// loading
$('#mchatAjax').attr('src', 'IELĀDĒ');
$("#mchatAjax").css("width","35px");
$("#mchatAjax").css("height","35px");
</script>
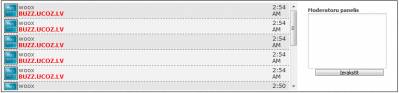
Iznākums:

autors: fees