1. Dodamies uz CSS - /panel/?a=tmpl;m=3;t=3
2. CSS beigās ievietojam šo kodu:
Code
/* Jaunākie komentāri - BUZZ.UCOZ.LV
------------------------------------------*/
.uzer_coment {
overflow: hidden;
width:200px;
background: #fff;
border:1px solid #D6D6D6;
border-bottom:none;
}
.uzer_coment_v {
float:left;
width:300px;
height:27px;
background: url('http://buzz.ucoz.lv/askripti2/fon_uzer_coment_v.png') repeat-x top;
border-top: 1px solid #fff;
}
.uzer_coment_v a:link,
.uzer_coment_v a:visited {color:#888;}
.uzer_coment_v a:hover {color:#333;}
.uzer_coment_v a:link,
.uzer_coment_v a:visited,
.uzer_coment_v a:hover {
text-decoration:none;
font:11px Verdana,Arial,Helvetica, sans-serif;
font-weight: bold;
text-shadow: 1px 1px 1px #fff;
}
.uzer_name {
float:left;
padding: 6px 0px 0px 10px;
}
.uzer_data {
float:right;
font:11px Verdana,Arial,Helvetica, sans-serif;
font-weight: bold;
color:#888;
text-shadow: 1px 1px 1px #fff;
padding: 6px 10px 0px 0px;
}
.uzer_massage {
background: url('http://buzz.ucoz.lv/askripti2/fon_uzer_coment_ten.png') repeat-x top;
width:290px;
float:left;
overflow: hidden;
padding: 10px 5px 10px 5px;
border-bottom: 1px solid #D6D6D6;
}
.uzer_massage :link,
.uzer_massage :visited {
display: block;
text-decoration: none;
color:#555;
}
.uzer_massage:hover {
color:#555;
background: url('http://buzz.ucoz.lv/askripti2/fon_uzer_coment_ten.png') repeat-x top #F3F3F3;
}
.coment_avatar {
width:45px;
height:45px;
float:right;
background: #F3F3F3;
padding: 3px;
margin-left: 5px;
border:1px solid #D6D6D6;
}
/* -------------------------------------- */
3. Dodamies uz Informers - /panel/?a=informers
4. Veidojam jaunu informeri pēc šādām prasībām:
Quote
[ Comments · Entries · Entry date D · Entries: 6 · Columns: 1 ]
5. Kad esam izveidojuši, spiežam Customize Informer design jeb  pogu
pogu
6. Aizstājam visa tā saturu ar šo kodu:
Code
<div class="uzer_coment_v">
<div class="uzer_name">
<a href="$PROFILE_URL$" target="_blank">$USERNAME$</a> $NAME$
</div>
<div class="uzer_data">$DATE$</div>
</div>
<div class="uzer_massage">
<a href="$ENTRY_URL$" target="_blank">
<img class="coment_avatar" src="$USER_AVATAR_URL$" /><img class="coment_avatar" src="http://buzz.ucoz.lv/askripti2/no_avatarasss.jpg" alt="no" />
$MESSAGE$
</a>
</div>
7. Dodamies uz vietu, kur vēlamies redzēt šo informeri
8. Kad esam atraduši vietu, ievietojam tur šo kodu:
Code
<div class="uzer_coment">
$MYINF_X$
</div>
[red]X vietā liekam informera nummuru![/red]
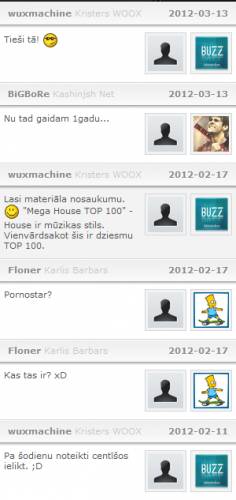
Iznākums:
[table] [/table]
[/table]
[p.s.] Šis dizains ir domāts dizainiem, kuriem ir platāki bloki, bet rediģējot derēs arī šaurākiem. [/p.s.]