1. Dodamies uz CSS - /panel/?a=tmpl;m=3;t=3
2. CSS satura beigās iekopējam šo kodu:
Code
.blockmenu {height:20px;width: 216;font: normal 11px Arial;text-align: left;}
.blockmenu a:link,
.blockmenu a:visited {color:#229acc;text-decoration:none;padding-left:24px;line-height:20px;display:block;font-weight:normal;background:url('http://buzz.ucoz.lv/askripti/menu_ba1.png') no-repeat;text-align: left;}
.blockmenu a:hover {color:#3eabea;text-decoration:none;padding-left:24px;line-height:20px;display:block;font-weight:normal;background:url('http://buzz.ucoz.lv/askripti/menu_bah1.png') no-repeat;text-align: left;}
3. Dodamies uz kādu no globālajiem blokiem
4. Izveidojam jaunu bloku, kurā iekopējam šo kodu:
Code
<SPAN class="blockmenu">
<a href="/">Sākumlapa</a>
<a href="/forum">Forums</a>
<a href="/news">Jaunumi</a>
<a href="/load">Faili</a>
<a href="/">http://buzz.ucoz.lv/</a>
<a href="/">http://buzz.ucoz.lv/</a>
</span>
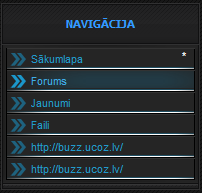
Iznākums: