Pavisam vienkāršas CSS stilizētas pogas, kuras reizēm var noderēt kā vienkāršs, bet tajā pašā laikā elegants dizaina elements.
Šos te ievietojam @ CSS, vai arī jebkurā HTML rediģēšanas lapā ieliekot tagos attiecīgi sākumā priekšā pieliekam tagu < style> un beigās < /style> - BEZ atstarpēm!
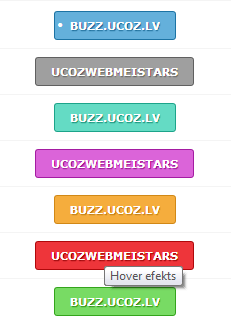
Zila poga:
Code
/* ZILA POGA /- BUZZ | UCOZWEBMEISTARS
------------------------------------------*/
.button_blue {
cursor:pointer;
padding: 7px 15px!important;
border:1px solid #1c73a4!important;
font:11px Verdana,Arial,Helvetica, sans-serif!important;
text-shadow:1px 1px 1px #166693!important;
font-weight: 700!important;
color:#fff!important;
background: #64b0db!important;
border-radius:3px;
}
.button_blue:active {box-shadow:inset 0px 0px 3px #166693!important;}
.button_blue:hover {background:#51a4d2!important;}
Zaļa poga:
Code
/* ZAĻA POGA /- BUZZ | UCOZWEBMEISTARS
------------------------------------------*/
.button_green {
cursor:pointer;
padding: 7px 15px!important;
border:1px solid #33a41c!important;
font:11px Verdana,Arial,Helvetica, sans-serif!important;
text-shadow:1px 1px 1px #258b10!important;
font-weight: 700!important;
color:#fff!important;
background: #78db64!important;
border-radius:3px;
}
.button_green:active {box-shadow:inset 0px 0px 3px #23880e!important;}
.button_green:hover {background:#6cca59!important;}
Sarkana poga:
Code
/* SARKANA POGA /- BUZZ | UCOZWEBMEISTARS
------------------------------------------*/
.button_red {
cursor:pointer;
padding: 7px 15px!important;
border:1px solid #af080b!important;
font:11px Verdana,Arial,Helvetica, sans-serif!important;
text-shadow:1px 1px 1px #8e0104!important;
font-weight: 700!important;
color:#fff!important;
background: #f25c61!important;
border-radius:3px;
}
.button_red:active {box-shadow:inset 0px 0px 3px #8e0104!important;}
.button_red:hover {background:#ee353a!important;}
Oranža poga:
Code
/* ORANŽA POGA /- BUZZ | UCOZWEBMEISTARS
------------------------------------------*/
.button_orange {
cursor:pointer;
padding: 7px 15px!important;
border:1px solid #d18816!important;
font:11px Verdana,Arial,Helvetica, sans-serif!important;
text-shadow:1px 1px 1px #b87813!important;
font-weight: 700!important;
color:#fff!important;
background: #f5ad3d!important;
border-radius:3px;
}
.button_orange:active {box-shadow:inset 0px 0px 3px #975c00!important;}
.button_orange:hover {background:#eda330!important;}
Violeta poga:
Code
/* VIOLETA POGA /- BUZZ | UCOZWEBMEISTARS
------------------------------------------*/
.button_lilac {
cursor:pointer;
padding: 7px 15px!important;
border:1px solid #a41ca2!important;
font:11px Verdana,Arial,Helvetica, sans-serif!important;
text-shadow:1px 1px 1px #8a1388!important;
font-weight: 700!important;
color:#fff!important;
background: #db64d9!important;
border-radius:3px;
}
.button_lilac:active {box-shadow:inset 0px 0px 3px #820980!important;}
.button_lilac:hover {background:#c754c5!important;}
Gaiši zila poga:
Code
/* GAIŠI ZILA POGA /- BUZZ | UCOZWEBMEISTARS
------------------------------------------*/
.button_turquoise {
cursor:pointer;
padding: 7px 15px!important;
border:1px solid #1ca48a!important;
font:11px Verdana,Arial,Helvetica, sans-serif!important;
text-shadow:1px 1px 1px #0e8770!important;
font-weight: 700!important;
color:#fff!important;
background: #64dbc4!important;
border-radius:3px;
}
.button_turquoise:active {box-shadow:inset 0px 0px 3px #0e8770!important;}
.button_turquoise:hover {background:#53c5af!important;}
Pelēka poga:
Code
/* PELĒKA POGA /- BUZZ | UCOZWEBMEISTARS
------------------------------------------*/
.button_dark {
cursor:pointer;
padding: 7px 15px!important;
border:1px solid #606060!important;
font:11px Verdana,Arial,Helvetica, sans-serif!important;
text-shadow:1px 1px 1px #606060!important;
font-weight: 700!important;
color:#fff!important;
background: #9f9f9f!important;
border-radius:3px;
}
.button_dark:active {box-shadow:inset 0px 0px 3px #555!important;}
.button_dark:hover {background:#888!important;}

Lai ievietotu kādu no šīm pogām html lapā, tad kods būs šāds:
Code
<input class="POGASKLASE, piem. "button_dark" type="submit" value="BUZZ.UCOZ.LV">
piemērs:
<input class="button_dark" type="submit" value="UCOZWEBMEISTARS">
p.s. Pogas izmēri automātiski pielāgosies teksta garumam.